update image resources
@@ -63,4 +63,4 @@ $ open `brew --prefix julius-dictation-kit`/share/doc
|
|||||||
|
|
||||||
### 実行中の様子
|
### 実行中の様子
|
||||||
|
|
||||||

|

|
||||||
|
|||||||
@@ -3,7 +3,7 @@ title: OS Xのネットワーク環境に合わせてHTTP_PROXYを切り替え
|
|||||||
date: 2013-11-05 09:00:00 +09:00
|
date: 2013-11-05 09:00:00 +09:00
|
||||||
---
|
---
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
大学のネットワークに接続している時だけプロキシを設定したい時がある。
|
大学のネットワークに接続している時だけプロキシを設定したい時がある。
|
||||||
|
|
||||||
|
|||||||
@@ -7,7 +7,7 @@ date: 2013-12-05 09:00:00 +09:00
|
|||||||
|
|
||||||
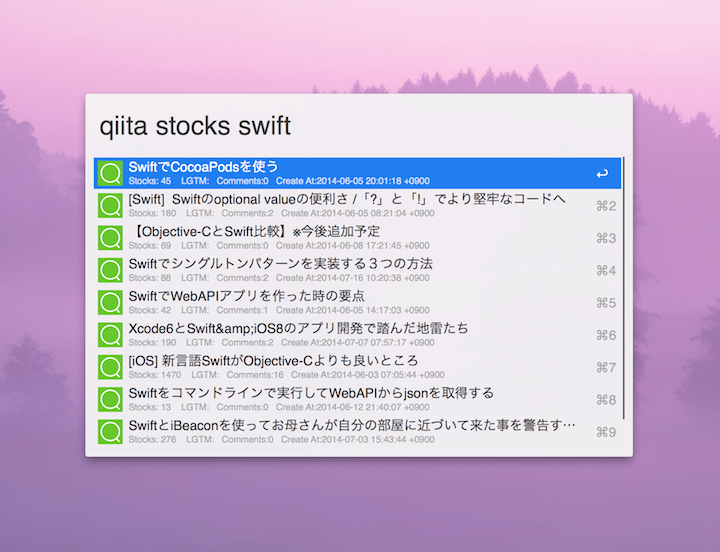
そこで、以前作った[Qiitaの記事をインクリメンタルサーチするAlfred 2 Workflow](http://qiita.com/o_ame/items/f23e75bfc11e9e7b3a08)に、ストックした投稿を検索するコマンドを追加した。
|
そこで、以前作った[Qiitaの記事をインクリメンタルサーチするAlfred 2 Workflow](http://qiita.com/o_ame/items/f23e75bfc11e9e7b3a08)に、ストックした投稿を検索するコマンドを追加した。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
> [Githubリポジトリ](https://github.com/uetchy/alfred-qiita-workflow)から[ダウンロード](https://github.com/uetchy/alfred-qiita-workflow/archive/master.zip)
|
> [Githubリポジトリ](https://github.com/uetchy/alfred-qiita-workflow)から[ダウンロード](https://github.com/uetchy/alfred-qiita-workflow/archive/master.zip)
|
||||||
|
|
||||||
|
|||||||
@@ -3,7 +3,7 @@ title: homebrew-caskを単純なダウンローダーとして使う
|
|||||||
date: 2014-10-27 09:00:00 +09:00
|
date: 2014-10-27 09:00:00 +09:00
|
||||||
---
|
---
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
homebrew-cask を単純なダウンローダーとして使う。
|
homebrew-cask を単純なダウンローダーとして使う。
|
||||||
|
|
||||||
|
|||||||
@@ -3,7 +3,7 @@ title: Create .icns from .sketch
|
|||||||
date: 2015-03-10 09:00:00 +09:00
|
date: 2015-03-10 09:00:00 +09:00
|
||||||
---
|
---
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Gulpをつかって .sketch から .icns を生成するために、[gulp-sketch](https://github.com/cognitom/gulp-sketch) の出力結果を.icnsへ変換する [gulp-iconutil](https://github.com/uetchy/gulp-iconutil) というプラグインを作りました。
|
Gulpをつかって .sketch から .icns を生成するために、[gulp-sketch](https://github.com/cognitom/gulp-sketch) の出力結果を.icnsへ変換する [gulp-iconutil](https://github.com/uetchy/gulp-iconutil) というプラグインを作りました。
|
||||||
|
|
||||||
@@ -21,7 +21,7 @@ iconset の作成には16×16 ... 512×512の6種類のサイズのアイコン
|
|||||||
|
|
||||||
Sketch上に512×512サイズのアートボードを作成し、アプリのアイコンをデザインします。
|
Sketch上に512×512サイズのアートボードを作成し、アプリのアイコンをデザインします。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
> Dock上でアイコンの見栄えをチェックするために、[sketch-dockpreview](https://github.com/fnky/sketch-dockpreview)を使っています。これは本当に便利なプラグインです。
|
> Dock上でアイコンの見栄えをチェックするために、[sketch-dockpreview](https://github.com/fnky/sketch-dockpreview)を使っています。これは本当に便利なプラグインです。
|
||||||
|
|
||||||
@@ -48,7 +48,7 @@ gulp.task 'icons', ->
|
|||||||
|
|
||||||
iconsタスクを実行すると、iconsフォルダの中に__app.icns__が生成されます。
|
iconsタスクを実行すると、iconsフォルダの中に__app.icns__が生成されます。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Electronアプリ開発者はこのアイコンファイルをOS X向けビルドにそのまま使えます。
|
Electronアプリ開発者はこのアイコンファイルをOS X向けビルドにそのまま使えます。
|
||||||
|
|
||||||
|
|||||||
@@ -3,7 +3,7 @@ title: Alfred Qiita Workflow in Go
|
|||||||
date: 2015-09-07 09:00:00 +09:00
|
date: 2015-09-07 09:00:00 +09:00
|
||||||
---
|
---
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Rubyで書かれている [Alfred Qiita Workflow](https://github.com/uetchy/alfred-qiita-workflow) を[バグ修正](https://github.com/uetchy/alfred-qiita-workflow/issues/3)のついでにGoで書き直した。
|
Rubyで書かれている [Alfred Qiita Workflow](https://github.com/uetchy/alfred-qiita-workflow) を[バグ修正](https://github.com/uetchy/alfred-qiita-workflow/issues/3)のついでにGoで書き直した。
|
||||||
|
|
||||||
|
|||||||
@@ -3,7 +3,7 @@ title: Essentials for New MacBook
|
|||||||
date: 2016-01-24 09:00:00 +09:00
|
date: 2016-01-24 09:00:00 +09:00
|
||||||
---
|
---
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
新しいMacBookを買ったので、普段使っているアプリの整理も兼ねて、幾つかポリシーを決めてセットアップすることにしました。
|
新しいMacBookを買ったので、普段使っているアプリの整理も兼ねて、幾つかポリシーを決めてセットアップすることにしました。
|
||||||
|
|
||||||
@@ -35,7 +35,7 @@ Sublime Textも良いのですが、やはりターミナルやGitが一画面
|
|||||||
|
|
||||||
## [Typora](http://www.typora.io)
|
## [Typora](http://www.typora.io)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
これまで様々な Markdown エディタを試してきましたが、どれもエディタとプレビューが分離しているUIを採用しており、それが私には不合理に思えて仕方がありませんでした。
|
これまで様々な Markdown エディタを試してきましたが、どれもエディタとプレビューが分離しているUIを採用しており、それが私には不合理に思えて仕方がありませんでした。
|
||||||
|
|
||||||
|
|||||||
BIN
_uploads/alfred-qiita-workflow.png
Executable file
|
After Width: | Height: | Size: 102 KiB |
BIN
_uploads/brew-cask-downloader.png
Executable file
|
After Width: | Height: | Size: 67 KiB |
BIN
_uploads/create-icns-from-sketch/dock.png
Executable file
|
After Width: | Height: | Size: 170 KiB |
BIN
_uploads/create-icns-from-sketch/intro.png
Executable file
|
After Width: | Height: | Size: 42 KiB |
BIN
_uploads/create-icns-from-sketch/result.png
Executable file
|
After Width: | Height: | Size: 25 KiB |
BIN
_uploads/essentials-for-new-macbook-spec.png
Executable file
|
After Width: | Height: | Size: 1.8 MiB |
BIN
_uploads/essentials-for-new-macbook-typora.png
Executable file
|
After Width: | Height: | Size: 1.9 MiB |
BIN
_uploads/install-julius-with-homebrew.png
Executable file
|
After Width: | Height: | Size: 45 KiB |
BIN
_uploads/osx-http-proxy.png
Executable file
|
After Width: | Height: | Size: 224 KiB |